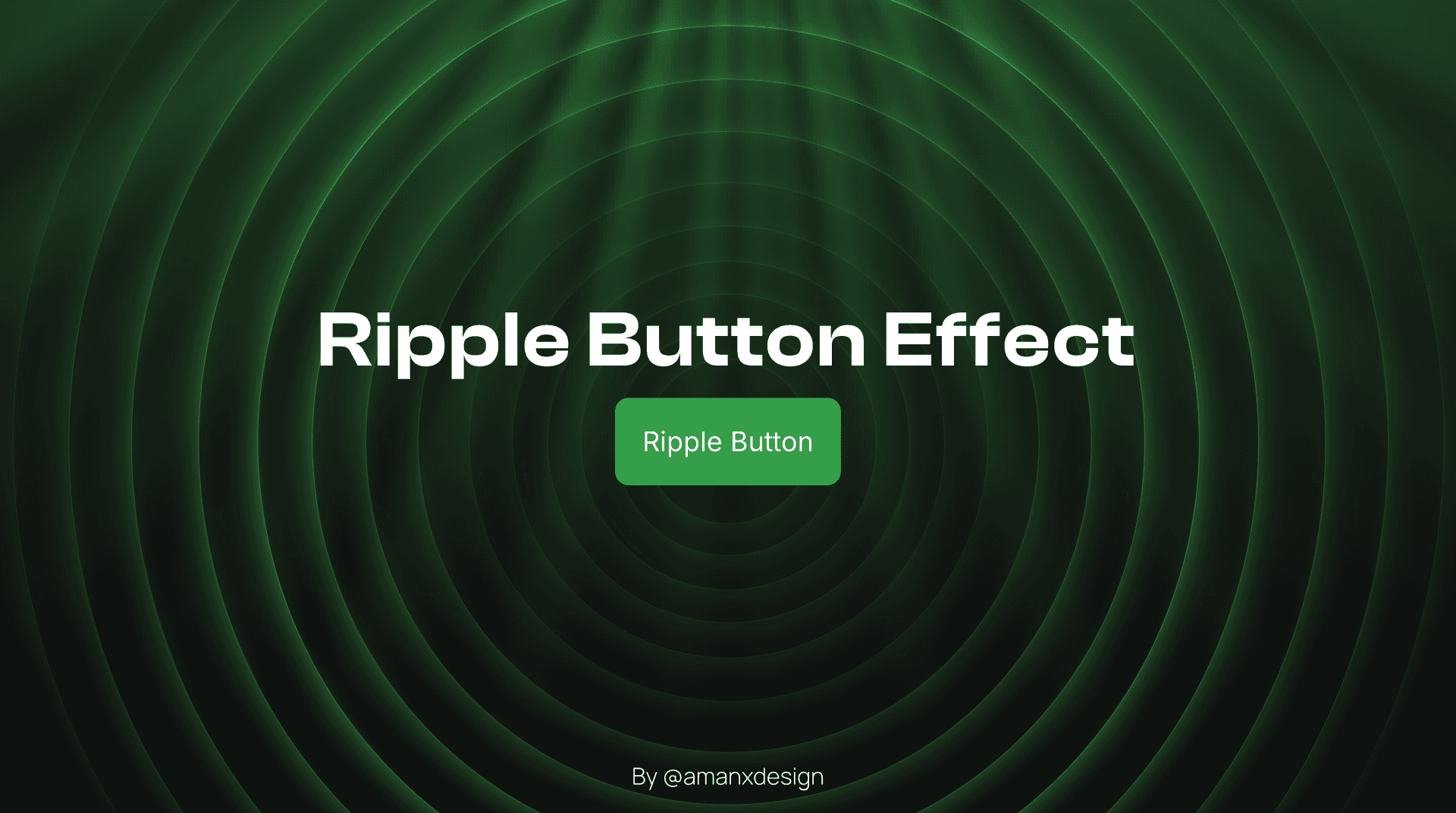
A smooth and interactive Ripple Button Effect that enhances user experience with fluid animations. Designed to create a visually engaging interaction, this effect makes buttons feel more dynamic and responsive.
I wanted to create a ripple effect that feels smooth and natural, similar to how ripples expand in water.
The idea was to make the ripple grow in density and fade out—mimicking real-life motion.
How It Works
• The effect is built using 24 animated components, each appearing with a 1/24th second delay to create a smooth transition.
• The ripple expands outward in layers, creating the illusion of motion.
• Everything is customizable—size, speed, and effect intensity can be adjusted.
The Process
• I designed a base button component that contains all essential settings.
• The ripple animation was achieved by duplicating 24 frames, each slightly delayed to maintain fluidity.
• Tweaked the timing and density to ensure the ripple grows and fades out realistically.
Customization & Features
• The component allows full customization of the ripple effect.
• Users can tweak speed, animation style, and intensity to match different design needs.
Challenges & Fixes
❌ Problem: The ripple effect didn’t feel smooth initially.
✅ Fix: Increased frame rate to 24 FPS and used delayed layering for a more fluid animation.
❌ Problem: The effect needed to be scalable across different button sizes.
✅ Fix: Made settings adjustable, so users can modify the ripple effect easily.
The Final Result
A simple yet effective ripple effect that adds motion and depth to button clicks.
It’s fully customizable, lightweight, and visually engaging.
🔗 Watch the full breakdown to see how it works.

X / Twitter
Follow me here for updates, tips, and insights. I'm most active here, sharing everything from important news to casual thoughts.
Load More
© 2024 Bright Life Creations. All rights reserved.
Add social share buttons to your Framer website.
Let visitors share your page to their social media accounts in one click.